
|
第一步:
|
登陆网站管理后台,输入用户名和密码点击“登录”即可登陆到管理后台:(如图1.1所示)

(图1.1 登陆后台界面)
|
|
备注:每一个如e宝对应都有一个二级域名,通过这个二级域名也可以访问和修改网站。
|

|
|

|
第二步:
|
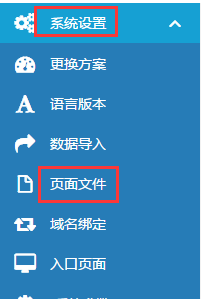
成功登陆网站后台之后,在左侧后台管理菜单中点击“系统设置”:(如图1.2所示)

(图1.2)
|
|
|

|
|

|
第三步:
|
点击“页面文件管理”,会出现网站所有源文件列表,如图1.3所示。
|
|

(图1.3)
|
|
|

|
|

|
第四步:
|
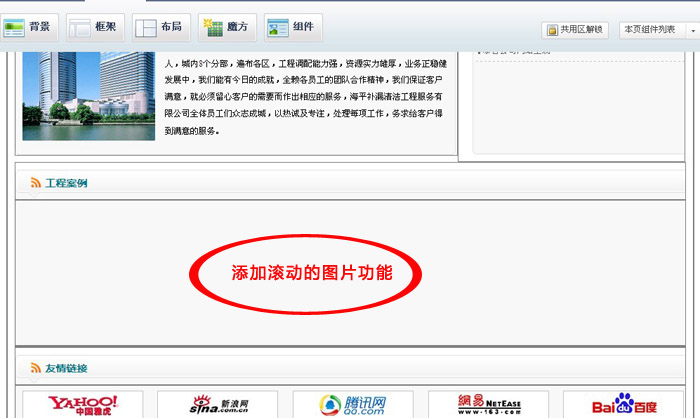
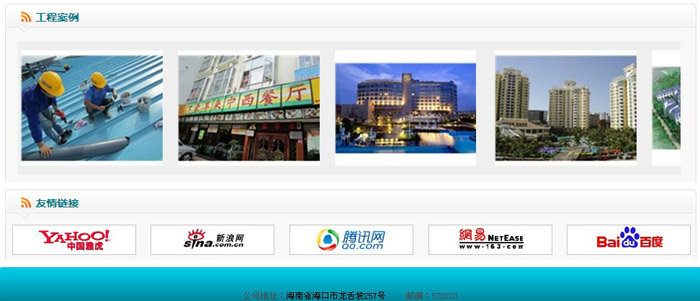
我们以在首页添加“工程案例”滚动图片为例,最终效果图如图1.8。选择“首页”的设计按钮,进入首页的可视化操作界面,如图1.4。
|
|
|
|

(图1.4 首页可视化操作界面)
|

|
|
|
|

|
第五步:
|
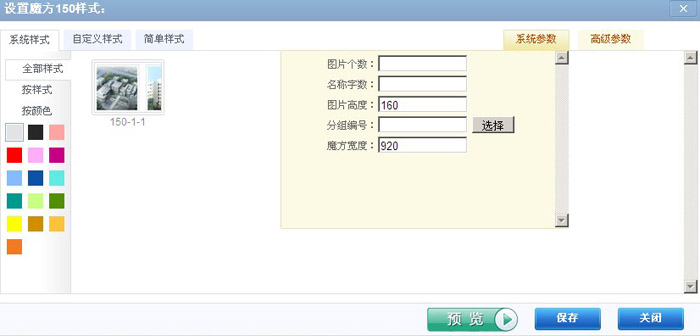
点击“魔方”按钮,从下拉框的左侧找到“图片列表”,点击“图片列表”,右侧出现可供选择的魔方,鼠标滑到魔方上有提示框,说明魔方的功能和参数设置,如图1.5。我们选中No.150这个魔方,然后拖动这个魔方到“工程案例”下面的空框里。魔方放置好了,松开鼠标,会弹出一个魔方样式选择对话框,如图1.6
|
|
|
|

(图1.5 魔方选择界面)
|
|
|
|

(图1.6 选择魔方样式和设置魔方参数)
|
|
说明:图片个数表示滚动的图片个数,名称字数指图片标题的字数,图片高度指滚动图片的高度,分组编号指选择指定栏目,魔方宽度指滚动范围的宽度,以上值,若是不设置的话,都有一个相应的默认值,建议根据具体需求设置值。
|
|
|

|
|

|
第六步:
|
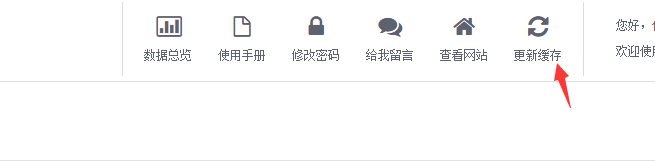
成功保存后,后台顶部点击“更新网站缓存”(如图1.7)即可刷新前台查看效果。

(图1.7 更新网站缓存)
|
|
|

|
|
|
|

(图1.8 “工程案例”滚动图片效果)
|
|