如何在产品列表里显示更多的产品信息
如意宝 2017-02-21 15:01:01
|
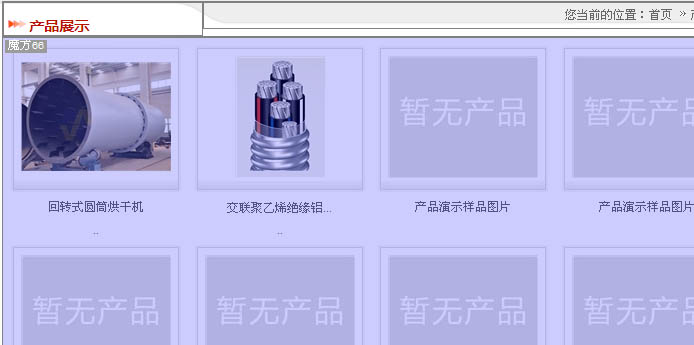
在产品列表里,有时候客户希望显示更多的产品细节信息,效果如图:
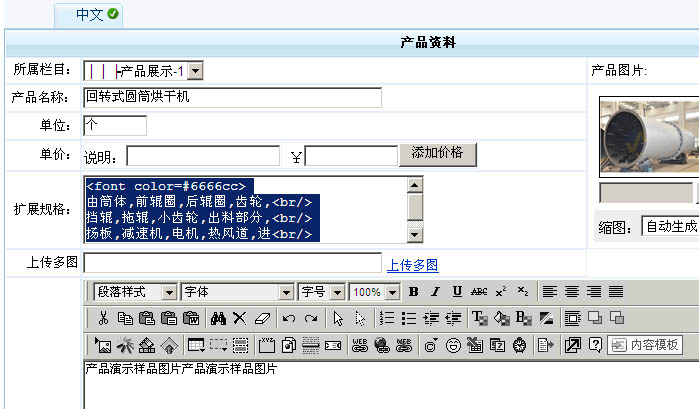
后台录入产品信息的时候,有一个“扩展规格”,如图图1.2,在此先录入产品细节信息。对于产品扩展规格信息比较多的,可以在扩展规格里添加换行标记符“<br/>”,字体属性font等基础的html代码控制样式。
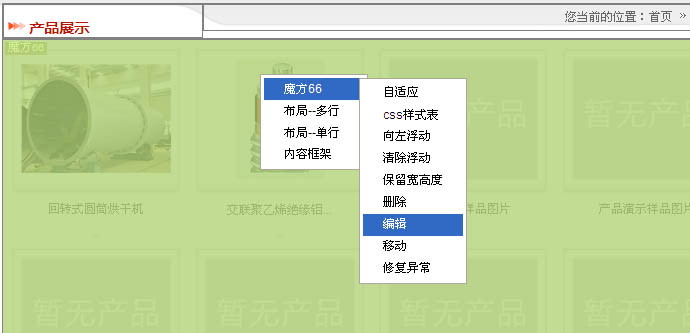
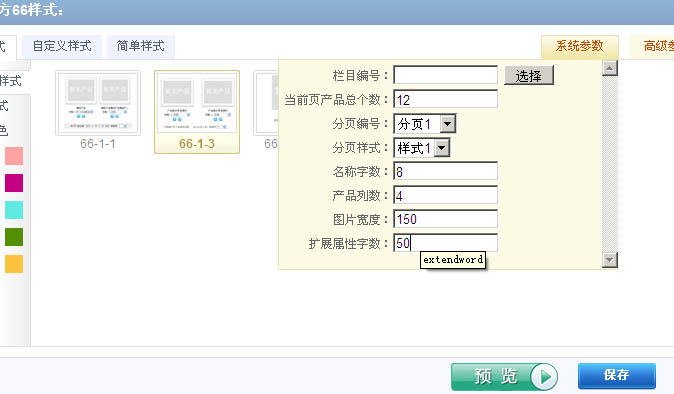
以上只是一个准备工作,我们还需要修改一下产品列表魔方的参数, extendword这个参数专门用来控制扩展规格的字数。我们将通过代码视图和可视化视图分别来设置extendword的值。
|
|||||||||||||||||||||
| 非可视化方案里修改产品列表魔方 | |||||||||||||||||||||
|
|||||||||||||||||||||
|
|||||||||||||||||||||
|
|||||||||||||||||||||
|
|||||||||||||||||||||
上一条:如何对菜单栏目进行排序
下一条:如何设计个性化的表单