如何在如意宝网站上添加浮动的手机二维码
如意宝 2017-02-21 15:01:02

图1 二维码浮在网站右侧效果
浮动二维码调用代码
浮动二维码调用方式
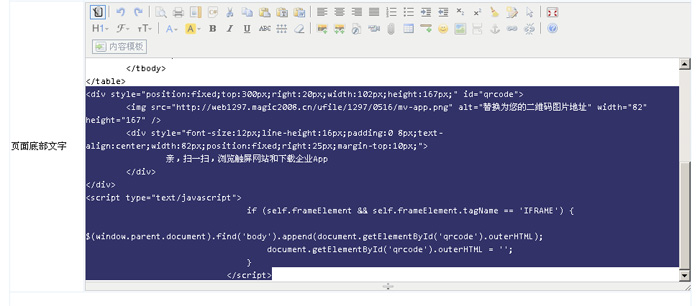
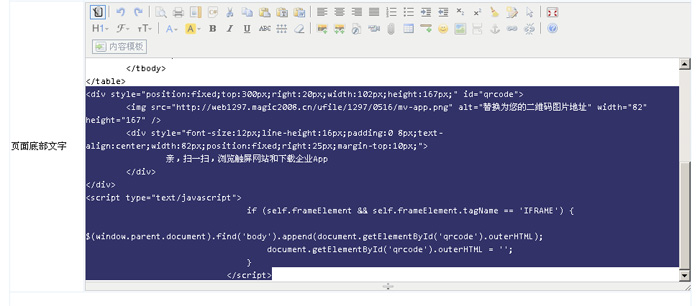
进入如意宝后台,基本资料——网站资料——页面底部文字,点击编辑器代码视图,效果如图2

图2 代码添加位置
上一条:微信二维码图片申请
下一条:如何申请微信公众平台帐号

图1 二维码浮在网站右侧效果
浮动二维码调用代码
浮动二维码调用方式
进入如意宝后台,基本资料——网站资料——页面底部文字,点击编辑器代码视图,效果如图2

图2 代码添加位置
上一条:微信二维码图片申请
下一条:如何申请微信公众平台帐号