如何在如意宝手机网站里调用视频
如意宝 2017-03-02 15:01:02
视频,是介于文字与图片描述之外的另外一种媒介形式。在pc端,我们通常介绍一家公司,除了有简洁明了的文字描述,配合几张公司厂房、办公场景的图片外,还会放些企业宣传片等类似视频。视频调用,要么使用优酷、土豆等视频网站代码,要么是单独写的播放器代码,手机触屏网站的出现,又让我们尝试把视频加到手机页面上,然而pc端的视频调用方法,在移动端就遇到问题——视频无法显示!究其原因,如意宝将为大家解开这个疑问。
一、手机网站为何不能显示视频
首先,手机触屏网站,采用的是html5标记语言和css3样式表。在pc端,视频的播放,通常借助的是flash形式播放器,手机触屏网站上,已经不支持flash了,也就导致大家调用的flash播放器无法显示。html5中对视频的标签定义,规定了一种通过 video 元素来包含视频的标准方法。写法如下:
<video src="movie.mp4" controls="controls"> </video>
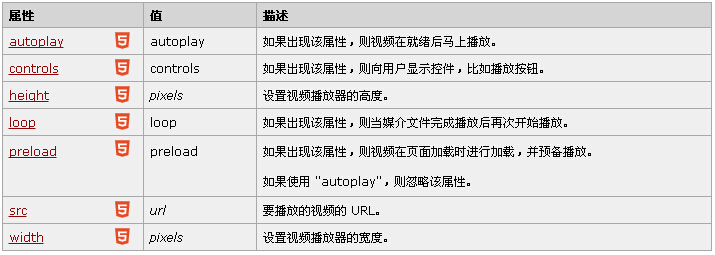
<video> 标签的属性说明

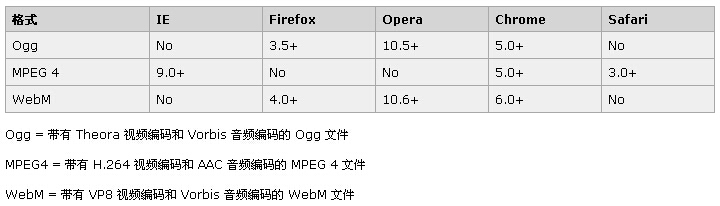
其次,视频格式要求。视频的格式有很多,PC网站上的flash播放器,通常用的是.flv格式视频,而手机触屏版上,视频格式只支持三种,Ogg、Mpeg4(.mp4格式)、WebM,我们常见可能就是.mp4格式的视频,也建议优先选择这个格式。

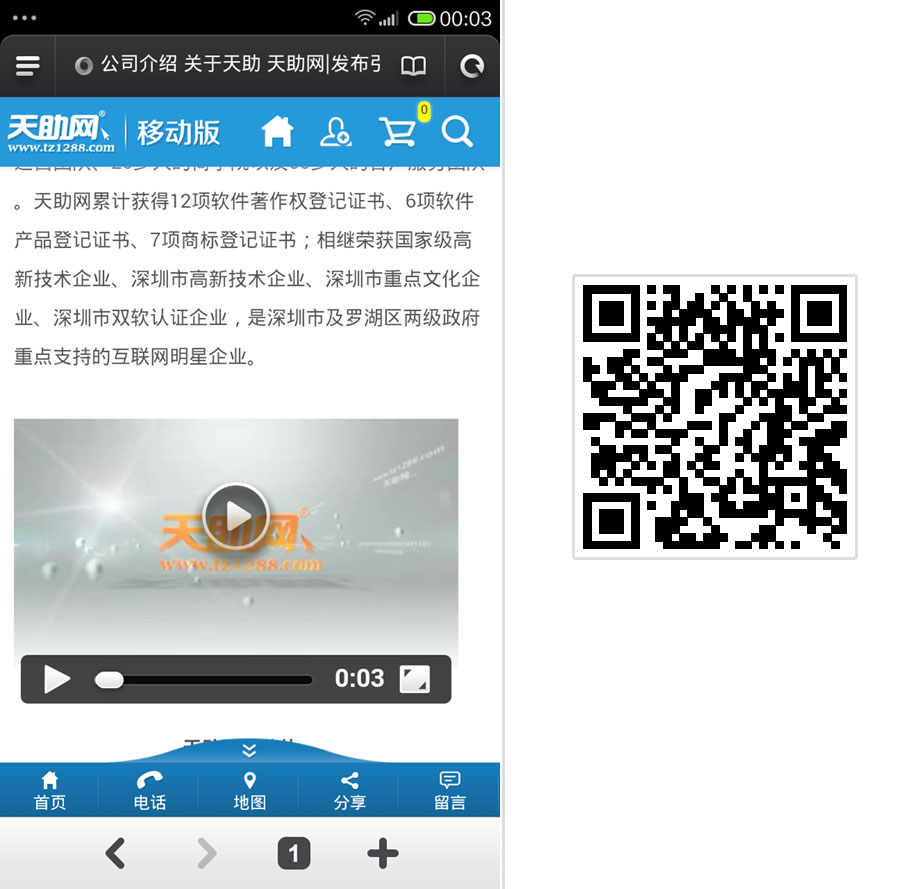
了解了前2个原因,接下来我们写一段视频代码,加到手机网站上,体验试试:
<video src="http://xz.mf1288.com/uFile/6476/tianzhu.mp4" width="320" height="240" controls="controls"> </video>

二、如何处理视频格式
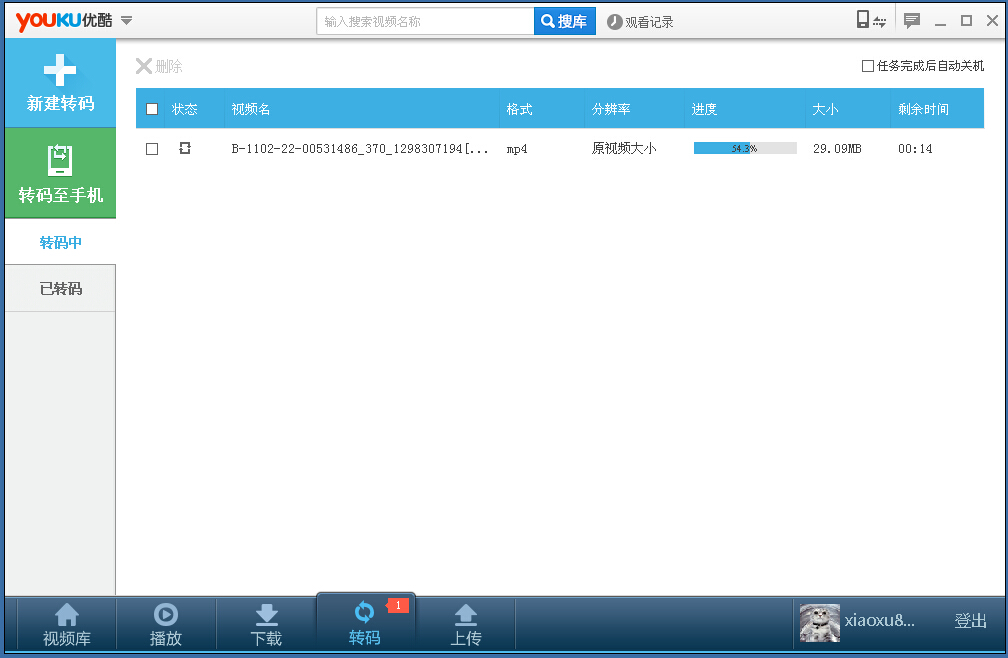
视频转码,有很多软件,这里推荐一个实用的软件,优酷客户端,自带转码功能,如图

三、视频如何存储?
手机触屏版上视频,不建议太大,大了影响播放速度。如意宝魔方建站平台提供文件柜功能,解决视频存储问题,如图

上一条:如何使用如意宝在线预约功能
下一条:超级网站上线前十大疑问解答




